- Md Markup Syntax Examples
- Md Markup Syntax In Sql
- Markdown Link To Url
- Github Markdown Guide
- Md Markup Syntax In Html
- Md Markup File Syntax
- Md Markup Syntax In C++
- Initialization (INI) configuration parser
- Dynamic Syntax parser
Md Markup Syntax Examples
Introduction
October uses several standards for processing markup, templates and configuration. Each has been carefully selected to serve their role in making your development process and learning curve as simple as possible. As an example, the objects found in a theme use the Twig and INI format in their template structure. Each parser is described in more detail below.
Markdown parser
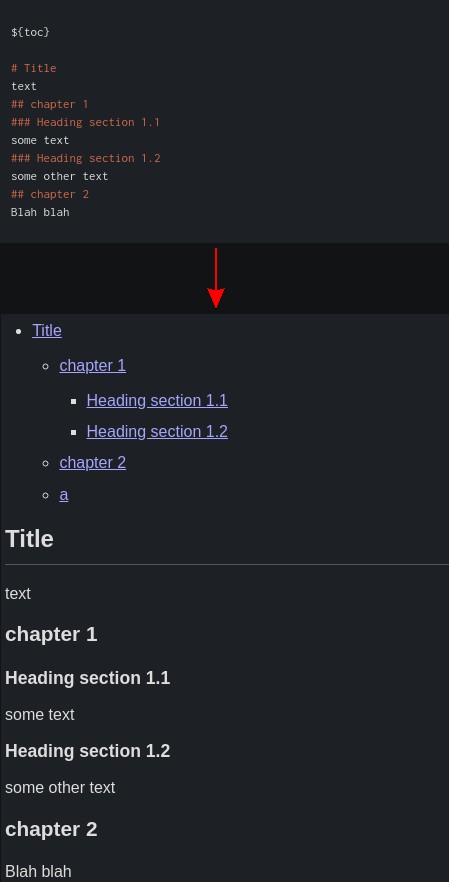
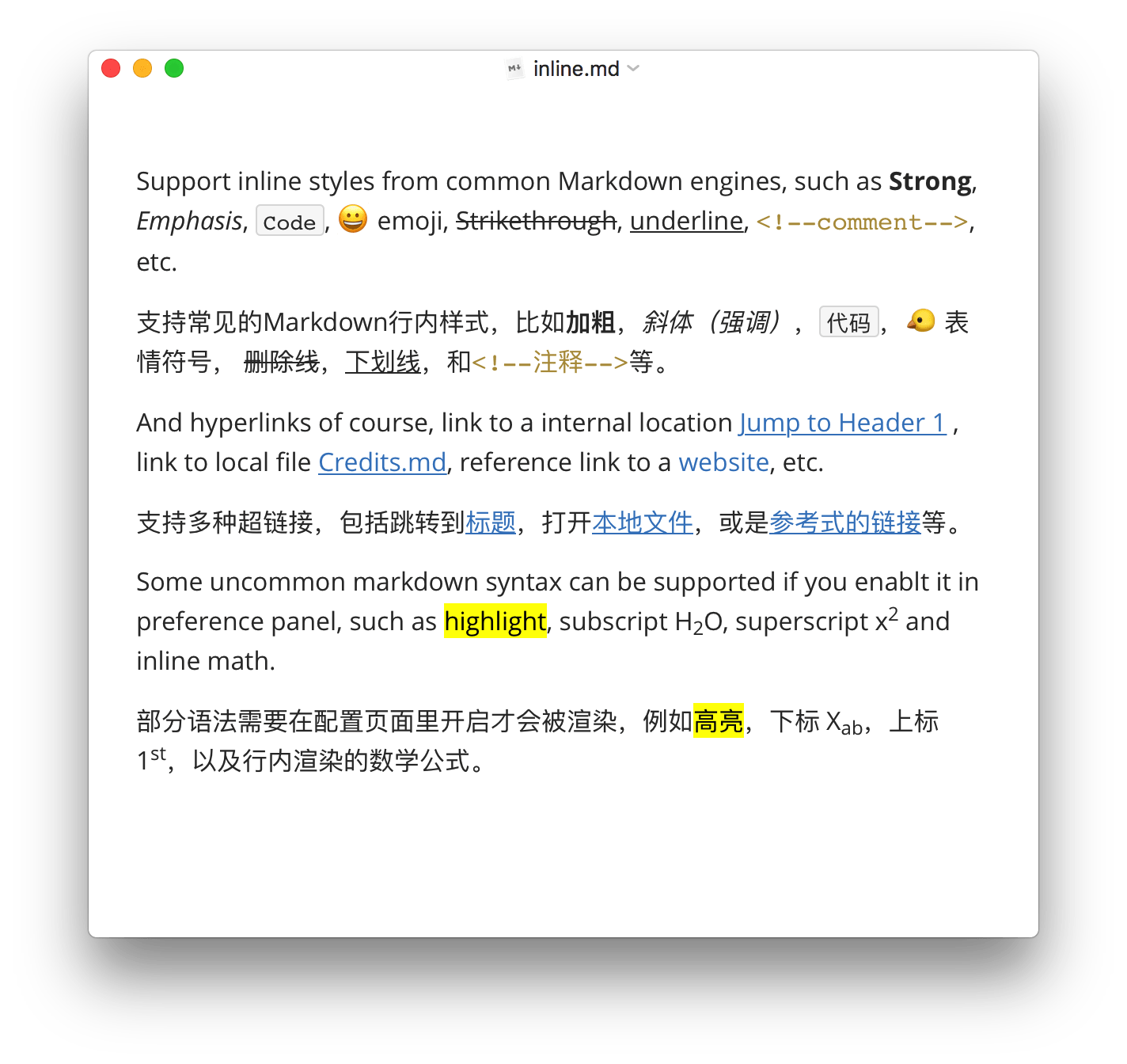
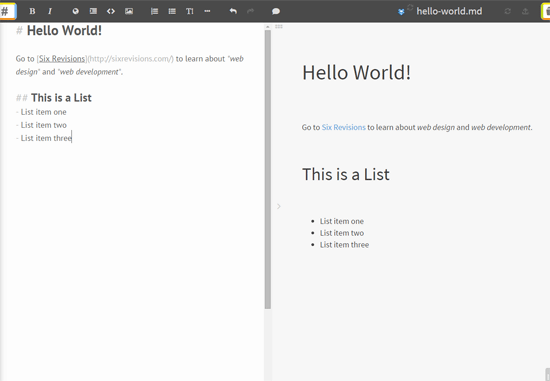
Markdown allows you to write easy-to-read and easy-to-write plain text format, which then converts to HTML. The Markdown facade is used for parsing Markdown syntax and is based on GitHub flavored markdown. Some quick examples of markdown:
Abstract Markup Language syntax highlighting, code snippets, and build system for Sublime Text. GitHub.com uses its own version of the Markdown syntax, GFM, that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com. USERNAME ˜MENTIONS Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”.
Use the Markdown::parse method to render Markdown to HTML:
You may also use the |md filter for parsing Markdown in your front-end markup.
Twig template parser
Twig is a simple but powerful template engine that parses HTML templates in to optimized PHP code, it the driving force behind the front-end markup, view content and mail message content.
The Twig facade is used for parsing Twig syntax, you may use the Twig::parse method to render Twig to HTML.
The second argument can be used for passing variables to the Twig markup.
The Twig parser can be extended to register custom features via the plugin registration file.

Bracket parser
October also ships with a simple bracket template parser as an alternative to the Twig parser, currently used for passing variables to theme content blocks. This engine is faster to render HTML and is designed to be more suitable for non-technical users. There is no facade for this parser so the fully qualified OctoberRainParseBracket class should be used with the parse method.
The syntax uses singular curly brackets for rendering variables:
You may also pass an array of objects to parse as a variable.
The array can be iterated using the following syntax:

YAML configuration parser
YAML ('YAML Ain't Markup Language') is a configuration format, similar to Markdown it was designed to be an easy-to-read and easy-to-write format that converts to a PHP array. It is used practically everywhere for the back-end development of October, such as form field and list column definitions. An example of some YAML:
The Yaml facade is used for parsing YAML and you use the Yaml::parse method to render YAML to a PHP array:

Use the parseFile method to parse the contents of a file:
The parser also supports operation in reverse, outputting YAML format from a PHP array. You may use the render method for this:
Initialization (INI) configuration parser
The INI file format is a standard for defining simple configuration files, commonly used by components inside theme templates. It could be considered a cousin of the YAML format, although unlike YAML, it is incredibly simple, less sensitive to typos and does not rely on indentation. It supports basic key-value pairs with sections, for example:
The Ini facade is used for parsing INI and you use the Ini::parse method to render INI to a PHP array:
Use the parseFile method to parse the contents of a file:

The parser also supports operation in reverse, outputting INI format from a PHP array. You may use the render method for this:
October flavored INI
Traditionally, the INI parser used by the PHP function parse_ini_string is restricted to arrays that are 3 levels deep. For example:
October has extended this functionality with October flavored INI to allow arrays of infinite depth, inspired by the syntax of HTML forms. Following on from the above example, the following syntax is supported:
Dynamic Syntax parser
Dynamic Syntax is a templating engine unique to October that fundamentally supports two modes of rendering. Parsing a template will produce two results, either a view or editor mode. Take this template text as an example, the inner part of the {text}...{/text} tags represents the default text for the view mode, while the inner attributes, name and label, are used as properties for the editor mode.
There is no facade for this parser so the fully qualified OctoberRainParseSyntaxParser class should be used with the parse method. The first argument of the parse method takes the template content as a string and returns a Parser object.
View mode
Let's say we used the first example above as the template content, calling the render method by itself will render the template with the default text:
Just like any templating engine, passing an array of variables to the first argument of render will replace the variables inside the template. Here the default value of websiteName is replaced with our new value:
As a bonus feature, calling the toTwig method will output the template in a prepared state for rendering by the Twig engine.
Editor mode
So far the Dynamic Syntax parser is not much different to a regular template engine, however the editor mode is where the utility of Dynamic Syntax becomes more apparent. The editor mode unlocks a new realm of possibility, for example, where layouts inject custom form fields to pages that belong to them or for dynamically built forms used in email campaigns.
To continue with the examples above, calling the toEditor method on the Parser object will return a PHP array of properties that define how the variable should be populated, by a form builder for example.
You may notice the properties closely resemble the options found in form field definintions. This is intentional so the two features compliment each other. We could now easily convert the array above to YAML and write to a fields.yaml file:
Supported tags
There are various tag types that can be used with the Dynamic Syntax parser, these are designed to match common form field types.
Md Markup Syntax In Sql
Text
Single line input for smaller blocks of text.
Textarea
Multiple line input for larger blocks of text.
Dropdown
Renders a dropdown form field.
Radio
Renders a radio form field.
Variable
Renders the form field type exactly as defined in the type attribute. This tag will simply set a variable and will render in view mode as an empty string.
Rich editor
Text input for rich content (WYSIWYG).
Renders in Twig as
Markdown
Markdown Link To Url
Text input for Markdown content.
Renders in Twig as
Media finder
File selector for media library items. This tag value will contain the relative path to the file.
Github Markdown Guide
Renders in Twig as
File upload
File uploader input for files. This tag value will contain the full path to the file.
Repeater
Renders a repeating section with other fields inside.
Md Markup Syntax In Html
Renders in Twig as
Md Markup File Syntax
Calling $syntax->toEditor will return a different array for a repeater field:
Md Markup Syntax In C++
Please enable JavaScript to view the comments powered by Disqus.